Photo Slide
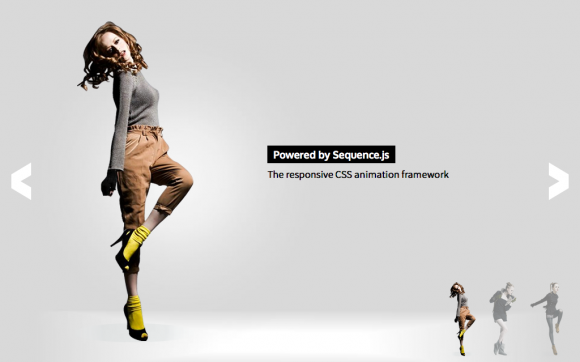
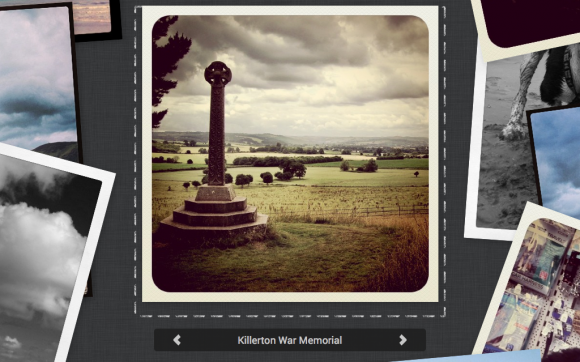
A featured image slider with title and subtitle
A featured image slider with title, subtitle, and pagination that shows a thumbnail of the related slides image. When the user navigates between slides, the featured image slides down from the top overlapping the previous one. Ideal for showcasing featured images or products.

Desktop Layout Example

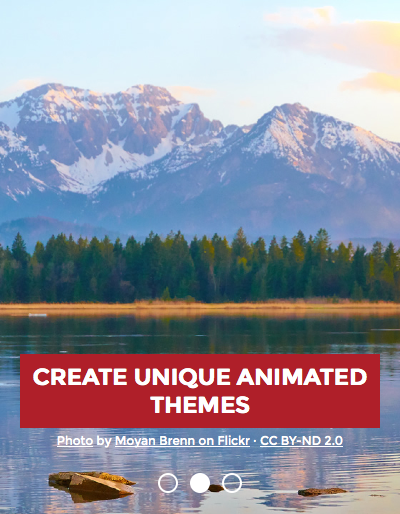
Mobile Layout Example
Release Date
August 9th 2015 Latest Update
August 9th 2015 Theme Version
1.0.0
Sequence.js Version
- What is the purpose of the Recommended Sequence.js Version?
- The recommended Sequence.js version this theme is packaged with. Other versions may work but may not have been fully tested.
2.0.0
License
Premium Tags
Features
Display feature images on mobile, tablet, and desktop devices that can be navigated via pagination links and swiping. Images scale and maintain aspect ratio for optimal size on all devices. On smaller layouts the title and subtitle appear centered at the bottom. Larger layouts (1024px onwards), position title and subtitle at the top and to the sides. When hovering over the pagination, smaller thumbnail images show the user what will appear in the related slide.
Responsive
Supports 320px width and up. Tested on mobile, tablet, and desktop devices. Small layout up to 1023px, large layout 1024px onwards.
Touch Support
Touch swiping and tapping supported to allow for navigation between steps.
Cross Browser
Works across modern browsers, with a fallback theme in Internet Explorer 8 and 9. Optionally, you may use respond.js with this theme to add media query support in Internet Explorer 8.
Easily Modified
All Sequence.js themes can be easily modified using just HTML and CSS. This theme includes a Sass file and automated development environment via Grunt.js.
Quick Install
To add a Sequence.js theme to a web page, complete the following:
- Download and unzip your theme
- Move the
photo-slidefolder to the same folder as the page you'd like the Sequence.js theme to appear on - Add the theme's stylesheet within the
<head></head>tags on your page, below existing stylesheets. For example:<link rel="stylesheet" href="photo-slide/css/sequence-theme.photo-slide.css" /> - From
photo-slide/index.html, copy everything inside the<body></body>tags, then paste into the page you'd like the theme to appear on. - From
photo-slide/index.html, copy any<script></script>elements found toward the bottom of the page and paste just before the closing</body>tag. This should include a reference to the Sequence.js library, its third-party dependencies, and the theme's options, for example:<script src="photo-slide/scripts/imagesloaded.pkgd.min.js"></script> <script src="photo-slide/scripts/hammer.min.js"></script> <script src="photo-slide/scripts/sequence.min.js"></script> <script src="photo-slide/scripts/sequence-theme.photo-slide.js"></script> - Save your page and view in the browser.
Refer to your theme's README file for any additional instructions.
Customizing a Theme
To customize how a theme behaves, its Sequence.js options can be changed in photo-slide/scripts/sequence-theme.photo-slide.js. See Options in the documentation.
To customize how a theme looks and how its step's transition, refer to the theme's stylesheet: photo-slide/css/sequence-theme.photo-slide.css.
It is recommended to read Setting Up a Theme in the documentation for an overview of how transitions are applied to Sequence.js steps.