Folio
A sliding theme ideal for portfolios
A sliding theme ideal for displaying web design, development, and other portfolio items. Display title, description, and a link next to an image of your products or portfolio items. Content fades and slides in from the right as the user navigates between slides.

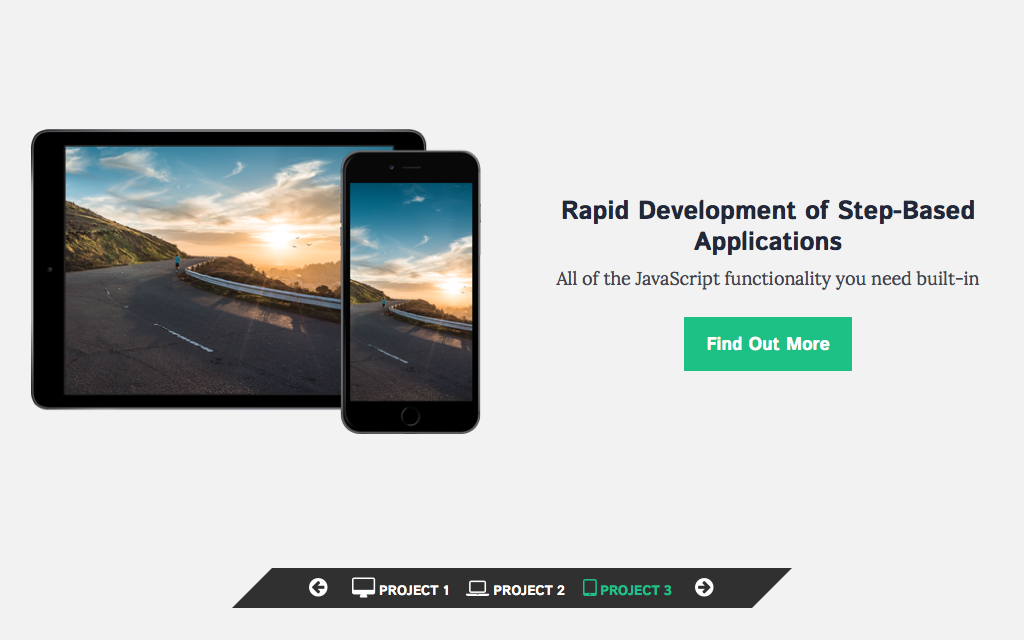
Desktop Layout Example

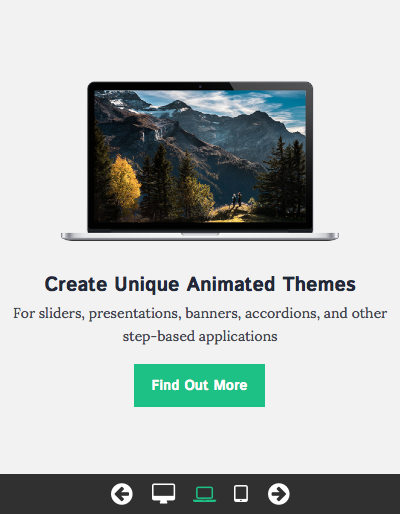
Mobile Layout Example
Release Date
August 9th 2015 Latest Update
August 9th 2015 Theme Version
1.0.0
Sequence.js Version
- What is the purpose of the Recommended Sequence.js Version?
- The recommended Sequence.js version this theme is packaged with. Other versions may work but may not have been fully tested.
2.0.0
License
Premium Tags
Features
Navigate between slides via pagination, swiping, and next/previous buttons. In the smaller layout (1023px and below), the featured image is placed on top of the title and description. Wider devices (1024px onwards) places the image and content side-by-side for optimal layout. Includes pagination with icons and descriptions for each slide.
Responsive
Supports 320px width and up. Tested on mobile, tablet, and desktop devices. Small layout up to 1023px, large layout 1024px onwards.
Touch Support
Touch swiping and tapping supported to allow for navigation between steps.
Cross Browser
Works across modern browsers, with a fallback theme in Internet Explorer 8 and 9. Optionally, you may use respond.js with this theme to add media query support in Internet Explorer 8.
Easily Modified
All Sequence.js themes can be easily modified using just HTML and CSS. This theme includes a Sass file and automated development environment via Grunt.js.
Quick Install
To add a Sequence.js theme to a web page, complete the following:
- Download and unzip your theme
- Move the
foliofolder to the same folder as the page you'd like the Sequence.js theme to appear on - Add the theme's stylesheet within the
<head></head>tags on your page, below existing stylesheets. For example:<link rel="stylesheet" href="folio/css/sequence-theme.folio.css" /> - From
folio/index.html, copy everything inside the<body></body>tags, then paste into the page you'd like the theme to appear on. - From
folio/index.html, copy any<script></script>elements found toward the bottom of the page and paste just before the closing</body>tag. This should include a reference to the Sequence.js library, its third-party dependencies, and the theme's options, for example:<script src="folio/scripts/imagesloaded.pkgd.min.js"></script> <script src="folio/scripts/hammer.min.js"></script> <script src="folio/scripts/sequence.min.js"></script> <script src="folio/scripts/sequence-theme.folio.js"></script> - Save your page and view in the browser.
Refer to your theme's README file for any additional instructions.
Customizing a Theme
To customize how a theme behaves, its Sequence.js options can be changed in folio/scripts/sequence-theme.folio.js. See Options in the documentation.
To customize how a theme looks and how its step's transition, refer to the theme's stylesheet: folio/css/sequence-theme.folio.css.
It is recommended to read Setting Up a Theme in the documentation for an overview of how transitions are applied to Sequence.js steps.